Hello again!
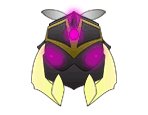
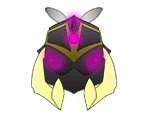
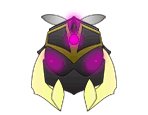
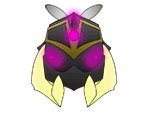
This week I have been working on our melee enemy “the Bugger”. He is a flying mad bug who when he sees you will do anything to head-butt you. His A.I is pretty smart as he tries to see where you’re heading and charges towards that point to cut you off and smash you into little robot pieces which makes him a though opponent.
The main thing I have done this week is doing the moving animation for Buggers in four directions: up, down, and both profile directions (which are the same sprites but flipped vertically). First of I quickly sketched out the basic structure and pose of each of the three directions in Sketchbook Pro. Then I opened these sketches in Illustrator and started to transform the sketches in to coloured vector graphics. Illustrator is great tool mainly because it works in vector graphics, so I don’t have to care about resolution at all. But it is even greater as I can easily change individual shapes at any time in this part of the process and get very clean lines and work with only mouse and keyboard.
After I have transformed Bugger into vectors for the standard pose and his first frame of each direction, I start to pick out which body-parts that should be moving relative to the parts that they are attached too and copy them in to a new layer. In this case everything is mainly connected to his head and then reconnected throughout other body parts .When I have changed a body part a little to create a difference between two frames I copy the changed part to a new layer to change it for the next frame and repeat the process. This results in a smooth moving effect when played fast.
When all the basic frames are finished in Illustrator I export my files to Photoshop. Then in Photoshop I start a timeline and simply choose which layers that should be shown in which frames letting me use many layers more than once. When I can see that the basic animation flows well I add some glow to the bugger giving him his more dramatic and magical appearance. And for a final touch I move him up and down to give the optical illusion that he is flying or floating in mid-air.
There is still some last touches that needs to be done, but this is how he looks for now!
This character is using the same animation for his moving, idle and attacking so all that is left on the Bugger now is his death animation, which is low priority and will be done if time allows it. next week I will work on the other enemy… (feel free to read in dramatic voice, mohahahah!!! lulz) … the Grubling.
Guess that’s all! hare så länge!
-Ludwig Lindstål